Cara Menyisipkan atau Upload Gambar ke Mysql - Panduan programming
Upload atau menyisipkan file - adalah suatu aktifitas yang sering ada pada sebuah aplikasi. Banyak aplikasi yang penggunanya melakukan aktifitas upload file seperti upload file gambar, file laporan dan sebagainya. Contoh aplikasi yang memiliki fitur upload gambar yaitu facebook, twitter, dan sebagainya.
Aplikasi yang dibuat pun diharuskan memiliki banyak fitur salah satunya fitur arsip untuk menyimpan file arsip laporan seperti manajemen arsip kantor.
Pada tutorial kali ini saya akan berbagi cara menyisipkan atau upload file gambar ke mysql menggunakan php dan database. Banyak pemula yang baru belajar bahasa pemprograman terutama di bahasa pemprograman web mereka kebingungan untuk menyisipkan atau upload gambar ke mysql (phpmyadmin) dengan menggunakan bahasa pemprograman php.
Coding yang saya gunakan menggunakan functions Mysqli karena php yang saya gunakan versi 5.5. Semua penjelasan coding sudah saya sampaikan melalui komentar dalam coding silahkan dipahami.
PERSIAPAN
Pastikan kamu sudah menginstal xampp dan berjalan dengan baik jika belum silahkan instal terlebih dahulu.
Baca juga :Jika semua sudah siap silahkan ikuti cara dibawah ini.
Apa saja yang akan di buat ?
Dalam tutorial ini kamu diharuskan membuat :
- Folder latihan di htdoc
- Folder images di dalam folder latihan
- Database
- File koneksi.php
- File index.php
- File form.php
- File upload.php
- File hapus.php
Pada step ini, kamu di haruskan membuat folder latihan dengan folder images di dalamnya. Pastikan xampp sudah terinstal karna jika belum maka folder htdocs tidak akan ada. Berikut cara membuat foldernya :
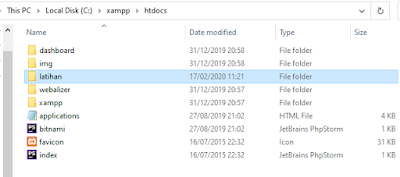
1. Buka folder htdocs kamu di C:\xampp\htdocs\ atau di tempat kamu menyimpan file xampp-nya lalu simpan di folder htdocs. Selanjutnya buat folder baru beri nama "latihan".

2. Jika sudah membuat folder latihan selanjutnya kamu buka folder tersebut dan buat folder lagi di dalamnya dengan nama "images".

STEP 2 - Membuat DataBase
Pada step ini, kamu akan membuat database yang berfungsi sebagai penyimpanan file gambar yang akan di upload. Berikut cara membuatnya :
1. Kamu buka software XAMPP lalu aktifkan atau klik "Start" pada Apache dan MySQL.

2. Kamu buka browser seperti google chrome, mozila, atau sejenisnya. Lalu ketikan "localhost/phpmyadmin" pada browser dan enter.

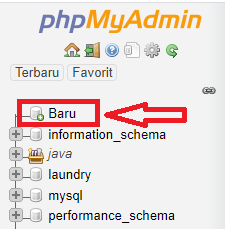
3. Jika sudah maka kamu akan dibawa ke halaman seperti berikut.

4. Bikin database baru dengan klik "Baru".

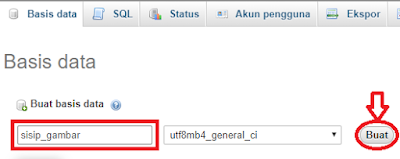
5. Beri nama "sisip_gambar" lalu klik "Buat".

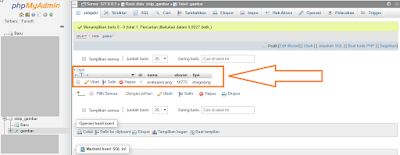
6. Klik SQL lalu copy dan pastekan perintah SQL dan klik "Kirim" di bawah, sesuaikan dengan contoh.
Pastekan perintah query SQL dibawah ini seperti gambar diatas.
CREATE TABLE IF NOT EXISTS `gambar` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`nama` varchar(100) NOT NULL,
`ukuran` int(11) NOT NULL,
`tipe` varchar(20) NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 AUTO_INCREMENT=1 ; STEP 3 - Membuat koneksi.php
Pada step ini, kamu akan membuat file koneksi.php yang berfungsi untuk menghubungkan database. Berikut cara membuatnya :
<?php
$host = "localhost"; // Nama hostnya
$user = "root"; // Username
$pass = ""; // Password (Isi jika menggunakan password)
$db = "sisip_gambar"; // Database (Isikan dengan nama database yang kamu buat)
$connect = mysqli_connect($host, $user, $pass, $db); // Koneksi ke MySQL
?> STEP 4 - Membuat index.php
Pada step ini, kamu akan membuat index.php yang berfungsi untuk menampilkan form utama upload dan menampilkan data gambar yang sudah di upload. Berikut cara membuatnya :
<html>
<head>
<title>Data Gambar</title>
</head>
<body>
<!-- Membuat form upload dengan action upload.php -->
<center>
<h1>Form Upload Gambar</h1>
<form method="post" enctype="multipart/form-data" action="upload.php">
<input type="file" name="gambar">
<input type="submit" value="Upload">
</form>
</center>
<!-- Form menampilkan data gambar ke dalam tabel -->
<h2>Data Gambar</h2><hr>
<table border="1" cellpadding="8">
<tr>
<th>Gambar</th>
<th>Nama File</th>
<th>Ukuran File</th>
<th>Tipe File</th>
<th>Action</th>
</tr>
<!-- Membuat proses tampil data -->
<?php
// Mengambil action dari file koneksi.php
include "koneksi.php";
// Memanggil semua data dalam tabel gambar
$query = "SELECT * FROM gambar";
// Eksekusi/Jalankan query dari variabel $query
$sql = mysqli_query($connect, $query);
// Ambil jumlah data dari hasil eksekusi $sql
$row = mysqli_num_rows($sql);
// Kondisi perulangan Jika jumlah data lebih dari 0 (Berarti jika data ada)
if($row > 0){
// Mengambil semua data dari hasil eksekusi $sql
while($data = mysqli_fetch_array($sql)){
echo "<tr>";
echo "<td><img src='images/".$data['nama']."' width='100' height='100'></td>";
echo "<td>".$data['nama']."</td>";
echo "<td>".$data['ukuran']."</td>";
echo "<td>".$data['tipe']."</td>";
echo "<td><a href='hapus.php?id=$data[id]'>Hapus</a></td></tr>";
}
// Jika data tidak ada
}else{
echo "<tr><td colspan='5'>Belum ada data gambar</td></tr>";
}
?>
</table>
</body>
</html>STEP 5 - Membuat upload.php
Pada step ini, kamu diharuskan membuat file upload.php yang berfungsi untuk proses memasukan data gambar ke database. Berikut cara membuatnya :
<?php
// Mengambil action di file koneksi.php
include "koneksi.php";
// Ambil Data yang Dikirim dari Form upload
$nama_file = $_FILES['gambar']['name'];
// Ambil ukuran files dalam bentuk bytes
$ukuran_file = $_FILES['gambar']['size'];
// Ambil tipe gambar berupa JPG / JPEG / PNG
$tipe_file = $_FILES['gambar']['type'];
// Ambil url path folder
$tmp_file = $_FILES['gambar']['tmp_name'];
// Set path folder tempat menyimpan gambarnya
$path = "images/".$nama_file;
// Cek apakah tipe file yang diupload adalah JPG / JPEG / PNG
if($tipe_file == "image/jpeg" || $tipe_file == "image/png"){
// Jika tipe file yang diupload JPG / JPEG / PNG, lakukan tindakan :
// Cek apakah ukuran file yang diupload kurang dari sama dengan 1MB
if($ukuran_file <= 1000000){
// Jika ukuran file kurang dari sama dengan 1MB, lakukan :
// Proses upload
if(move_uploaded_file($tmp_file, $path)){
// Cek apakah gambar berhasil diupload atau tidak
// Jika gambar berhasil diupload, Lakukan :
// Proses simpan ke Database
$query = "INSERT INTO gambar(nama,ukuran,tipe) VALUES('".$nama_file."','".$ukuran_file."','".$tipe_file."')";
// Eksekusi/ Jalankan query dari variabel $query
$sql = mysqli_query($connect, $query);
// Cek jika proses simpan ke database sukses atau tidak
if($sql){
// Jika Sukses, Lakukan :
header("location: index.php"); // Redirectke halaman index.php
}else{
// Jika Gagal, Lakukan :
echo "Maaf, Terjadi kesalahan saat mencoba untuk menyimpan data ke database.";
echo "<br><a href='form.php'>Kembali Ke Form</a>";
}
}else{
// Jika gambar gagal diupload, Lakukan ini
echo "Maaf, Gambar gagal untuk diupload.";
echo "<br><a href='form.php'>Kembali Ke Form</a>";
}
}else{
// Jika ukuran file lebih dari 1MB, lakukan :
echo "Maaf, Ukuran gambar yang diupload tidak boleh lebih dari 1MB";
echo "<br><a href='form.php'>Kembali Ke Form</a>";
}
}else{
// Jika tipe file yang diupload bukan JPG / JPEG / PNG, lakukan :
echo "Maaf, Tipe gambar yang diupload harus JPG / JPEG / PNG.";
echo "<br><a href='form.php'>Kembali Ke Form</a>";
}
?> STEP 6 - Membuat hapus.php
Pada step ini, kamu diharuskan membuat file hapus.php yang berfungsi untuk proses penghapusan data di database berdasarkan id yang dipilih. Berikut cara membuatnya :
<?php
// Mengambi action file koneksi.php
include 'koneksi.php';
// Mengambil id
$id = $_GET['id'];
// Melakukan perintah query delete berdasarkan id dalam tabel gambar
$result = mysqli_query($connect, "DELETE FROM gambar WHERE id=$id");
// Kembali kehalaman index.php
header("location:index.php");
?> STEP 7 - Cek Hasilnya
1. Lihat hasilnya di browser dengan ketikan "localhost/latihan".
2. Jika cara benar maka gambar tersimpan di database phpmyadmin.
Selesai sudah tutorial cara menyisipkan atau upload gambar ke mysql dengan mudah. Silahkan mempelajari tutorial lainnya di blog ini sesuai kategori yang anda sukai. Jika masih bingung atau ada yang ditanyakan silahkan berkomentar ya.
Referensi artikel : http://php.net
Incoming search terms :
tutorial membuat upload gambar dengan php dan mysql, membuat upload file php , cara buat upload gambar dengan php dan database mysql, cara membuat upload gambar dengan php dan database mysql, upload gambar menggunakan mysqli, cara mudah buat upload gambar ke mysql database menggunakan php, upload file gambar php, membuat upload file dengan php, cara upload gambar php, cara membuat upload file dengan php, upload file dengan php, upload foto php, cara upload file di php





3 komentar untuk "Cara Menyisipkan atau Upload Gambar ke Mysql - Panduan programming"
Silih asuh silih asah silih asih silih asaan
Saajen saaji sapangarti tur nastiti
Haturnuhun kang
Sampurasun
Silahkan komentar dengan bijak jika ada yang ingin ditanyakan.